ARC Welder for Chrome: Download the Latest Version of the Android Emulator (UPDATED 2021) ARC Welder is an Android emulator that comes in the form of a Google Chrome web browser extension. This is the easiest way to run android applications on your computer because in this way you do not have to install separate software in your PC. Google Chrome is a fantastic browser and provides a nice way to achieve this with the Developer Tools. Activate the Developer Tools with CMD+ALT+i (OSX) or F12 (Windows). Click the cog icon to open up it's settings. Then switch to the Overrides tab. Make sure Enable is checked and then activate Emulate touch events. Open Microsoft Edge, click on More Actions Developer Tools (F12): Go to the Emulation tab and then click on the User agent string drop menu to choose another web browser from the list (Chrome, IE, Firefox.): Photo: 123rf.com. How to upgrade the chrome browser at Android 7.0 emulator #7179. Tomliuxin opened this issue on Nov 3, 2016 9 comments. Triager added the NeedsTriage label on Nov 3, 2016. Tomliuxin closed this on Nov 3, 2016. Imurchie removed the NeedsTriage label on Apr 13, 2017. All flash games, videos and other files are converted into alternative format in order to open them in a browser. Play video, game, gif files in this format anywhere across the WEB! Well design Chrome Extension, which allows you to add any (swf) file into the app's playlist and access them by simply clicking the icon.

Browserling offers free online cross-browser testing in the Google Chrome browser. We have installed Google Chrome on our cloud servers and we stream the browser to you. You don't need to install any additional software as Browserling is powered by HTML5 and JavaScript. The Chrome browser runs on real computers and it's not a fake browser simulator or emulator.
We have installed absolutely all Chrome versions starting from Chrome 1 to Chrome 90 (currently the latest version). Google has a strict release schedule and we know all the future Chrome release dates. We have copied them to our calendar and as soon as a new version is released, we get an alert and install it on our cloud browser platform.
Try Chrome in Browserling now!
To try online Chrome in Browserling, enter a website address, and press the Test Now button:
The demo version offers three minutes of free Chrome testing but to unlock unlimited testing sessions, you'll have to get the developer plan.
Google Chrome Testing FAQ
Do you support headless Chrome testing?
Not yet but we're working on it. Coming soon, we're launching Headless API that will let you automate and run tests in headless Chrome browsers.
Why is cross-browser testing in Chrome important?
Chrome has taken the lead as the most popular browser in the world with over 64% of the market share. All other browsers, such as Firefox, Opera, Safari, Internet Explorer, Edge, and other less-known browsers take the remaining 36%. To make really great websites and webapps, you have to make sure that your code works correctly in the Chrome browser.
What's the current Chrome market share?
The current market share of the Chrome browser (all Chrome versions combined) is 64%.
How often is Chrome updated?
Google has a strict release calendar and they update Chrome roughly once a month. The current version (early May 2021) is 90 and later this month version 91 will be released.
What's the difference between Chrome and Chromium?
Chrome is the browser itself and Chromium is the name of the open-source project that is used to build the Chrome browser. Before Chromium is compiled into Chrome, Google adds a number of proprietary features, such as various video and audio formats (AAC, H265, MP3), automatic updates, and crash and error reporting.
What other browsers use the Chromium browser engine?


More and more browsers have given up on maintaining their own browser engines and have switched to the open-source Chromium project. Opera and Edge are the two of the biggest browsers that have switched.
Is the Chrome that you offer a browser emulator?
No, we don't run a Chrome browser emulator - we run a native Chrome that runs on a real computer. It's neither an emulator nor a simulator.
How do I open Chrome developer tools?
Just like in all other browsers, the default key to jump into developer tools is to press F12. Alternatively, you can right-click a DOM element and select Inspect from the mouse menu. This will also open the developer tools.

Can you help us debug a Chrome problem?
We'd love to help! We have all Chrome versions available (from 1 to 90) and have been following the development of the Chrome browser since day one (for over 10 years now). We know all the ins and outs of this browser. You can email us at hello@browserling.com and we'll help you with your Chrome problem.
I have an old computer, can I somehow still use a modern Chrome version?
You won't believe this but you can! We created a technology called Live API that lets you embed new browsers in old browsers (and also old browsers in new browsers). With Live API, you can put any Chrome version in any older browser.
Browser Emulator Chrome
Support
For any additional questions about cross-browser testing in Chrome please contact us at support@browserling.com or use our contact form.
In the modern web world we all know the importance of a responsive web design. As a web developer, I have to test my application in different resolutions.
Most of us will use the different devices to test our applications, but we can get rid of this problem by using Emulation feature in Chrome browser. (You will find this option in Chrome 32 or latest version)
Here is how we can use the Emulation feature :-
Step 1 – Start Chrome
Step 2 – Go to navigation and open Developer tools (Menu > Tools > Developer Tools or press F12)
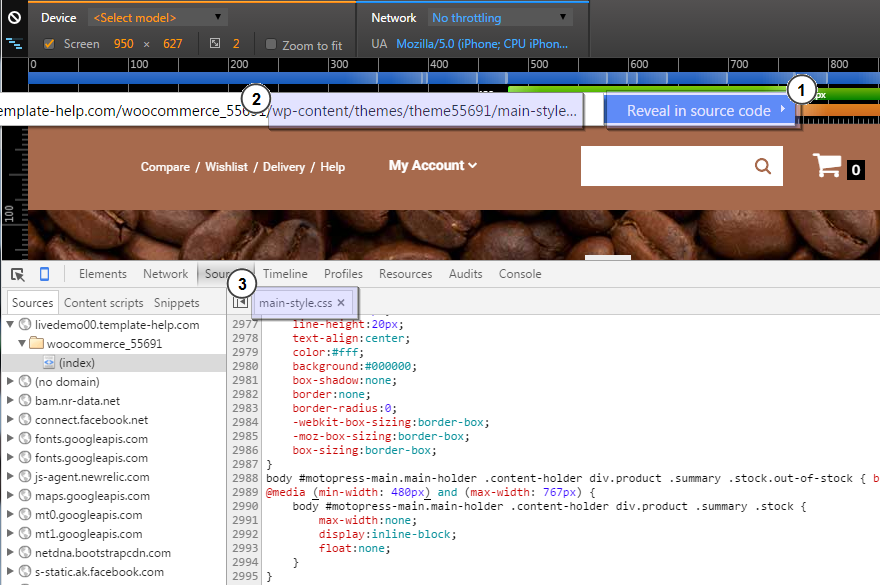
Step 3 – Click on setting icon on top-right side
Step 4 – Open Overrides section to enable Show ‘Emulation‘ view in console
Note: In case you do not find Overrides option in setting, you need to click on ‘Show Drawer’ option. It will open Emulation tab. (See the image below)
Select Device
Click on the device option as shown in the image below and select the device in which you want to test your application. It provides you latest mobile devices including iPhone, iPads, Nexus phone & tablets etc.
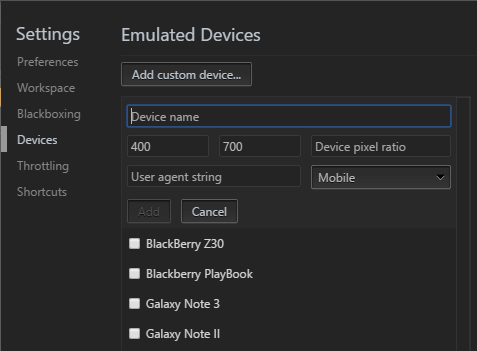
Custom Resolution
Browser Emulator Chrome Extension

If you want to test your application in custom resolution, there is an option Resolution just below the Model option (see the image below). You can set your required width, height and retina display pixel ratio value there.
Now I don’t need any device !
It helps me a lot to check my application in one place. This is very useful but don’t take it as an alternate option for interacting with your application on a real device to evaluate the full UX experience.
Hope it helps !