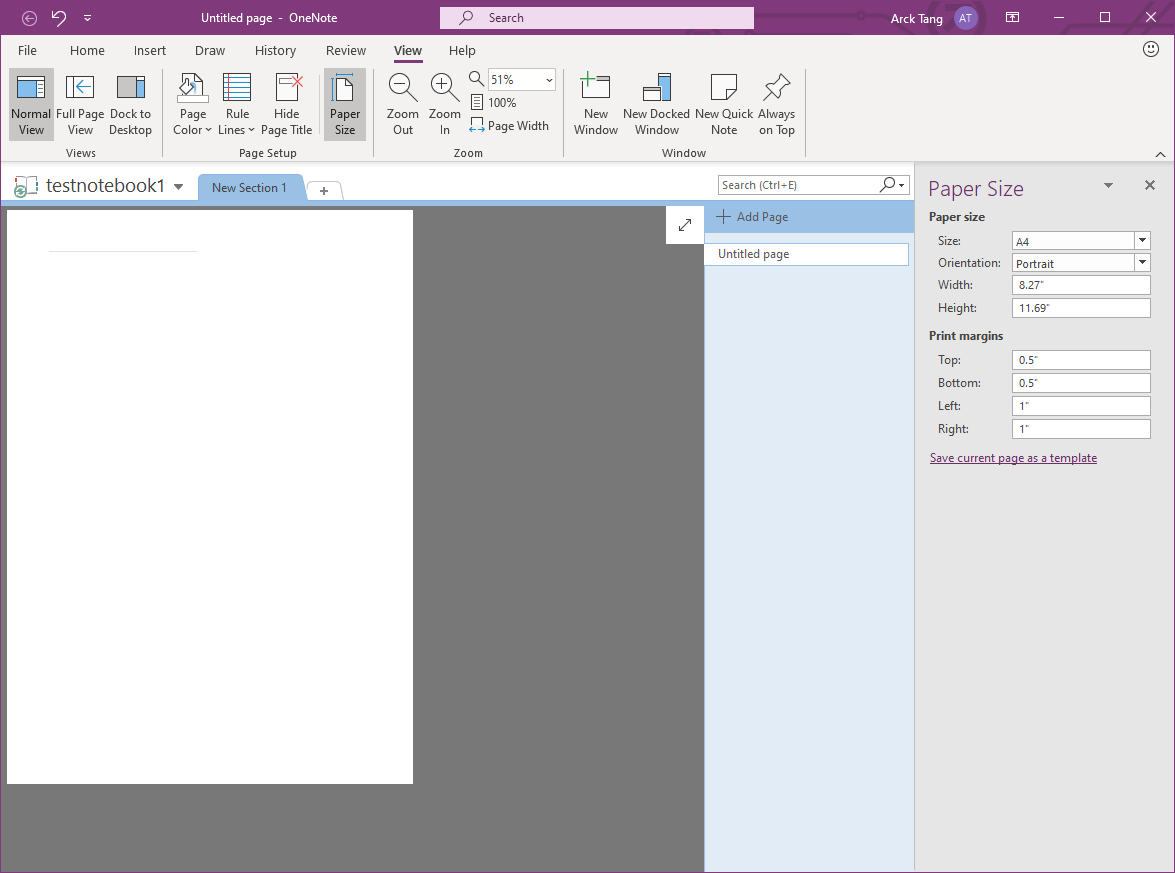
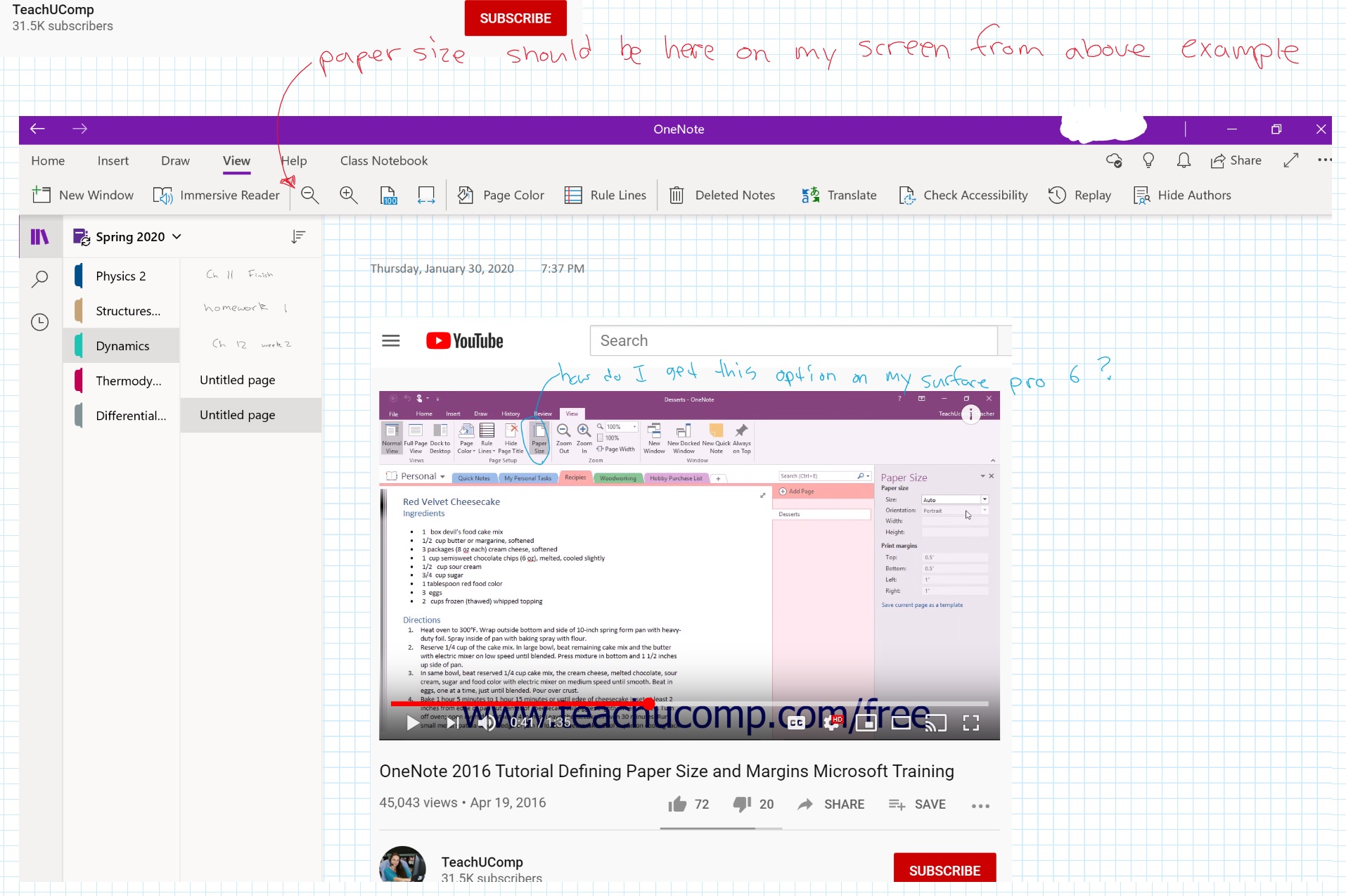
Go to the View tab. In the Page Setup group, select Paper Size. In the Paper Size pane that opens on the left, select the Size drop-down menu, and choose A4. Change the sizes in the Print Margins section if desired, then select Save current page as a template to make it the default paper size. Match the drawing page size to the printer paper size. On the File menu, click Page Setup. Click the Page Size tab, and under Page size, select the Same as printer paper size option. Change the drawing page size. Click the page tab of the foreground or background page you want to resize. On the File menu, click Page Setup. Microsoft OneNote notes are created with default sizing, but you can adjust this: Go to View tab Choose Paper Size from the page setup section On the right size of the screen, a menu will pop up with various options. Why Choose OneNote for a Paper Notebook Replacement? I picked OneNote—specifically the OneNote for Windows 10 app, which requires a Microsoft 365 account—for this guide because it's cross.
-->Applies to Consumer notebooks on OneDrive | Enterprise notebooks on Microsoft 365
You can use img, object, and iframe elements to add images, videos, and files to a OneNote page when you're creating or updating the page.

- Use img to render an image on the page.
- Use iframe to embed a video on the page.
- Use object to add a file attachment to the page.
Adding images
Images can be added by URL reference or by sending raw data. Microsoft Graph supports the following methods of adding images, logos, and photos to OneNote pages.

Use img with src='https://image-url' and specify the URL of a publicly accessible image. Renders the image on the OneNote page.
Use img with src='name:image-block-name' and send the image file in a data part of a multipart request. Renders the image on the OneNote page.
Use img with data-render-src='https://webpage-url' and specify the URL of a webpage. Renders a snapshot of the whole webpage on the OneNote page.
Use img with data-render-src='name:html-block-name' and send HTML in the data part of a multipart request. Renders the HTML as an image on the OneNote page.
Use <img /> and send the PDF file in the data part of a multipart request. Renders each PDF page as a separate image on the OneNote page.
Use object with data='name:file-block-name' type='media-type' and send an image file in the data part of a multipart request. Adds a file attachment to the OneNote page and displays a file icon.
Note:To get images on a OneNote page, first send a GET request for the page content. This returns the URLs to the image resources on the page. You then separate GET requests to the image resources.
Image attributes
An img element can optionally include alt, height, and width attributes, and the style attributes max-width and max-height.
Image media types
Microsoft Graph supports TIFF, PNG, GIF, JPEG, and BMP image types. To capture an image that uses a different format that you don't want to convert, send the binary data in a multipart request. You don't need to use Base64 or otherwise encode the binary data that you send.
Note:The API detects the original input image type, and returns it as the data-fullres-src-type attribute in the output HTML. The API also returns the image type of the optimized image in data-src-type.
See limitations that apply when creating pages that contain media.
Add a public image from the web
In the input HTML of your request, include <img src='https://...' /> and specify the URL of a publicly accessible image for the src attribute.
Add an image using binary data
In the input HTML of your request's Presentation part, include <img src='name:part-name' />, where part-name is the unique identifier for the data part in your multipart request that contains the binary image data. Just send the binary data, don't use Base64 or otherwise encode it.
Add a webpage snapshot
You can use Microsoft Graph to snapshot entire webpages and insert them into new pages. This method is useful to archive webpages or capture complex webpages that have features that OneNote doesn't support (like some CSS).
In the input HTML of your request, include <img src='https://...' /> and specify the URL of the webpage you want to insert for the src attribute.
Add an image rendered from HTML
When you pass the HTML as a />, where part-name is the unique identifier for the data part in your multipart request that contains the HTML.
Add an image file as an attachment
In the input HTML of your request's Presentation part, include <object data='name:part-name' type='media-type/media-subtype' />, where part-name is the unique identifier for the data part in your multipart request that contains the binary image data. Just send the binary data, don't use Base64 or otherwise encode it.
Learn more about file media types.
Adding videos
You can embed videos in OneNote pages using <iframe /> in the input HTML.
Supported video sites
- Dailymotion
- Office Mix
- Sway
- Sketchfab
- TED
- YouTube
- Vimeo
- Vine
iframe attributes
data-original-src
Required. The URL of the video.
Example: data-original-src='https://www.youtube.com/watch?v=3Ztr44aKmQ8'
width
Optional. The width of the iframe that contains the video. Default is 480.
Example: width='300'
height
Optional. The height of the iframe that contains the video. Default is 360.
Example: height='300'
Example
In the input HTML of your request, include <iframe /> and specify the URL of the video for the data-original-src attribute.
Adding files
You can add file attachments to OneNote pages using an object element in the input HTML. If you're adding a PDF file, you can use an img element to render the PDF pages as images.
Use <object .../> and send the file in a data part of a multipart request. Adds a file attachment that displays a file icon on the OneNote page.
Use <img /> and send a PDF file in the data part of a multipart request. Renders each PDF page as a separate image on the OneNote page.

File attributes
The object element requires the following attributes.
data-attachment
The file name and extension to display on the OneNote page.
Example: data-attachment='filename.docx'
data
Change Paper Size Microsoft Onenote Free
The name of the body part in the multipart request that contains the binary file data. Microsoft Graph does not support passing a URL reference here.
A1 Paper Size
Example: data='name:part-name'
type
The file media type, used to determine the file icon to use on the page, and which application starts when the user activates the file on the device from OneNote.
Example: type='application/pdf'
File media types
Microsoft Graph uses predefined file-types icon for attached files, or a generic icon when the API doesn't recognize the file type. The following table shows some common file types that are recognized by the API.
- application/pdf
- application/vnd.openxmlformats-officedocument.wordprocessingml.document
- application/vnd.openxmlformats-officedocument.presentationml.presentation
- application/vnd.openxmlformats-officedocument.spreadsheetml.sheet
- image/png
- image/jpeg
- image/gif
- audio/wav
- video/mp4
- application/msword
- application/mspowerpoint
- application/excel
See limitations that apply when creating pages that contain media.
Add a file attachment
In the input HTML of your request's Presentation part, include <object data='name:part-name' type='media-type/media-subtype' />, where part-name is the unique identifier for the data part in your multipart request that contains the binary file data. Just send the binary data, don't use Base64 or otherwise encode it.
Add images of PDF file contents
In the input HTML of your request's Presentation part, include <img ... />, where part-name is the unique identifier for the data part in your multipart request that contains the binary file data. Just send the binary data, don't use Base64 or otherwise encode it.
Paper Size Chart
Size limitations for POST pages requests
When sending image and file data, be aware of these limitations:
The Microsoft Graph REST API has a 4 MB request limit. Anything above this will fail with the error message 'request too large (413)'.
The request limit of the underlying OneNote REST API is higher, but you cannot access it via the Microsoft Graph API.
- The total POST size limit is ~70 MB, including images, files, and other data. The actual limit is affected by downstream encoding, so there's no fixed byte-count limit. Requests that exceed the limit might produce unreliable results.
- The limit for each data part is 25 MB, including the part headers. Data parts that exceed the limit are rejected by Microsoft Graph.
The maximum number of images per page is 150. When using the
src='https://...'attribute, the API ignores img tags beyond the limit.The maximum number of data parts is 6 per POST, including the required Presentation part.
Each request can contain up to five img elements that use data-render-src and one object elements that uses data-render-src. Additional image and file references are ignored.
The maximum number of images in a single POST is 30, no matter which method you use to send them to the API. Additional images are ignored. If you want to capture a webpage that contains a lot of images, consider capturing the whole page as a snapshot.
When to use HTML versuss just not the same.
Snapshot-in-time for historical or archival purposes is usually best done with the data-render-src method.
Marking-up a web page design for revisions is one place the data-render-src truly shines. Using OneNote's inking capabilities, you can draw on the image to indicate changes or call out important areas. Having the web page as an image makes that a lot easier.
Very large images, or images in formats that OneNote doesn't directly accept, can sometimes be thumbnailed and converted with the data-render-src attribute more easily than by doing it in your own code. Even if the image is also available online, embedding the data in your POST can sometimes make the captured page available to OneNote users sooner, by reducing the total number of round-trips needed to build the OneNote page.
Sometimes, the best way to determine which method will work best for your users is to try it both ways as you develop your app.
Permissions
To create or update OneNote pages, you'll need to request appropriate permissions. Choose the lowest level that your app needs to do its work.
Permissions for POST pages
- Notes.Create
- Notes.ReadWrite
- Notes.ReadWrite.All
Permissions for PATCH pages
- Notes.ReadWrite
- Notes.ReadWrite.All
For more information about permission scopes and how they work, see OneNote permission scopes.
See also
Who else wants to know the secret to Excel Formulas?
Invest in yourself in 2015 and reduce your frustration with formulas in Excel for just $19.95 - Click here to enroll todayOut of the box by default your OneNote notebook will have lots of blank pages. But if you are using a stylus or pen to take notes with your tablet using OneNote, try and you are a messy writer like me… chances are you would prefer to have some lined paper in your OneNote notebook. Not only does it make it easier for you to write neater, sildenafil it also will help others to read your (horrible) writing!
To add some lines to your paper in OneNote all you need to do is:
- Click on the “View” tab in the ribbon
- Look for the “Page Setup” group
- Click on “Rule Lines” then select your preferred line option
One you are happy with your selection and want to save yourself the hassle of adding rule lines to every page you create… simply repeat the process, but select “Always Create Pages with Rule Lines”

Change Paper Size Microsoft Onenote Download
So there you have it – the quick and easy way to add lines to your OneNote notebook!
Change Paper Size Microsoft Onenote File
’till next time!
TNP 😉